微信web开发者工具

立即下载体验
你可以:
1.使用自己的微信号来调试微信网页授权
2.调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
3.使用基于 weinre 的移动调试功能,支持 X5 Blink 内核的远程调试
4.利用集成的 chrome DevTools 协助开发
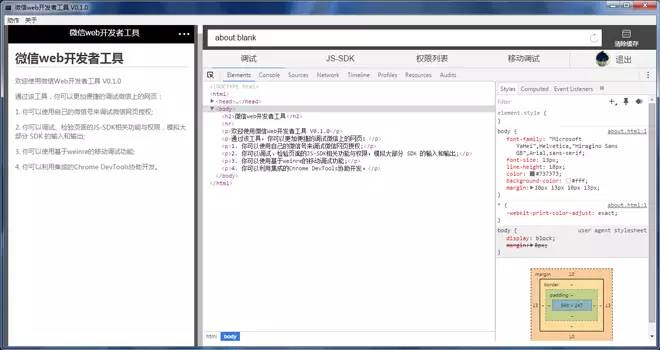
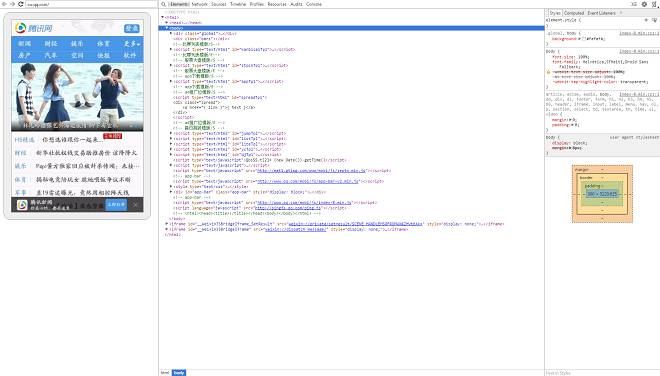
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
Http://demo.open.weixin.qq.com/jssdk
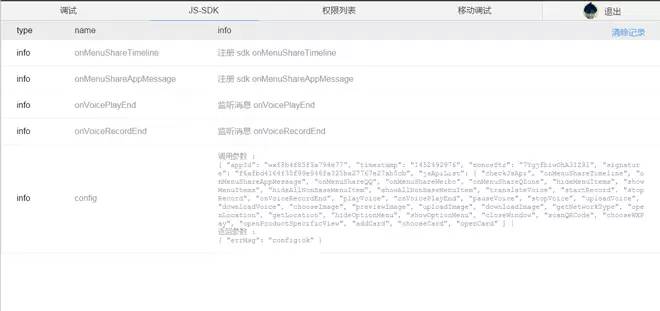
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

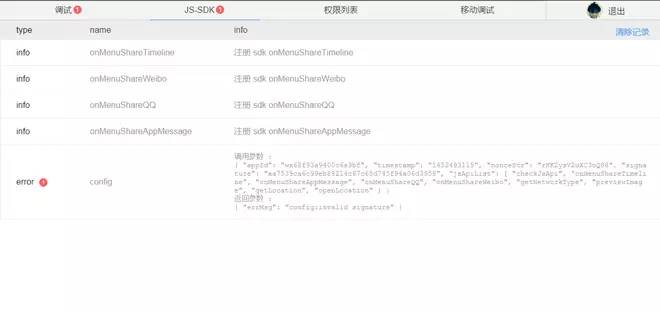
如下是校验未通过的页面:

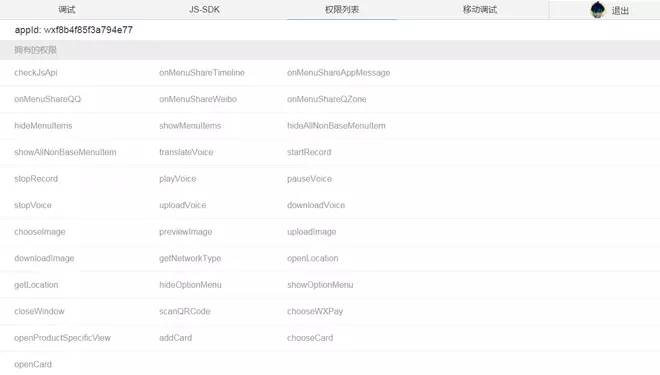
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

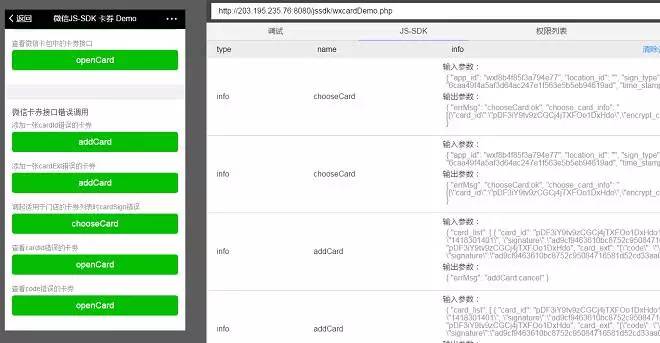
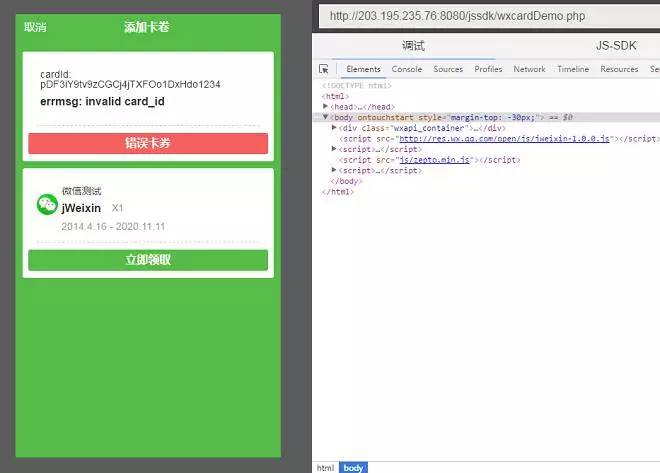
结合左侧的微信 Webview 模拟器,可以直观地调试 JSSDK 的效果,如使用微信 web 开发者工具调试卡券 JSSDK Demo:
http://203.195.235.76:8080/jssdk/wxcardDemo.PHP


注意:0.7.0 及以后版本的微信 web 开发者工具支持卡券 JSSDK 的调试,但对于希望调试的卡券公众号,我们要求开发者微信号与之建立绑定关系,绑定流程同授权登录一致。
腾讯手机管家来安装设备驱动。
5. 打开 X5 Blink 内核的 inspector 功能
打开微信 web 开发者工具,选择“移动调试”tab ,使用设备扫描“调试步骤”中的二维码。
如下图,勾选“是否打开 TBS 内核 Inspector 调试功能”,并重启微信。

(2)开始调试
使用 USB 数据线连接移动设备与 PC 或者 Mac 后,点击打开微信 web 开发者工具“移动调试”tab,选择 X5 Blink 调试功能,将会打开一个新窗口,在微信中访问任意网页即可开始调试。关于 X5 Blink 内核更多信息,可以查看官网介绍。
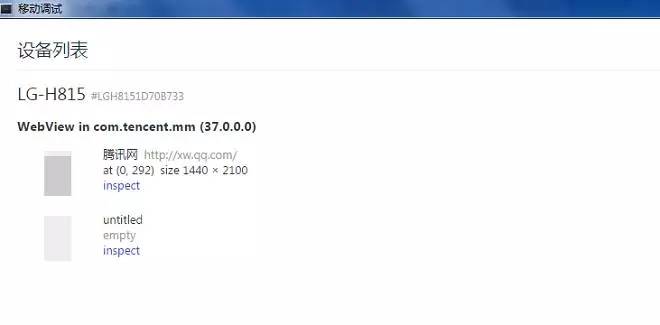
在所有准备工作都完成的情况下,窗口中可以看到当前设备的基本信息:

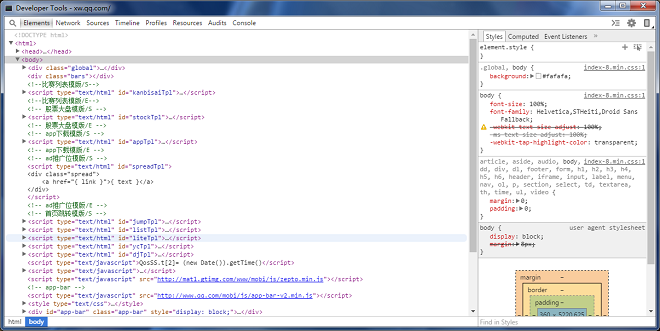
点击任意页面的“inspect”,打开新窗口,开发者会看到熟悉的调试界面:

点击上图右上角的“手机”图标,将启用屏幕映射功能:

微信 web 开发者工具集成的移动调试功能,基于 weinre 并做了一些改进,相比直接使用 weinre 有两个优点:
1.无须手工在页面中加入 weinre 调试脚本
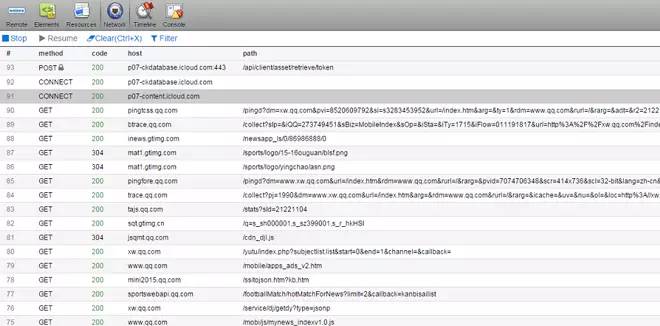
2.可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:

注意,移动调试功能暂不支持 https。
下载地址
MD5: 2e054987a0dabc967a39f2f0a4949e2b
Windows 32位版本:下载地址
MD5: 956946b0c0b19532ee622d38968effbf
Mac版本:下载地址
MD5: f078bc88cf433D0b73f4b2aded9bec65
注:支持 Windows XP、win7 及以上版本,支持OS X 10.8 及以上版本
邮箱地址:[email protected]
邮件主题:【微信web开发者工具反馈】
邮件内容说明:
1.请用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
2.请附带微信 web 开发者工具 log 文件,关闭调试工具之后,在以下路径中找到相关文件,并作为邮件附件发送:
windows系统下在
C:\Users\<用户名>\AppData\Local\微信web开发者工具\User Data\微信web开发者工具.log
mac系统下在
/Users/<用户名>/Library/Application Support/微信web开发者工具/微信web开发者工具.log