- 模板制作-创建模板步骤
- 作者:cr180 / 最后更新:2016-11-21
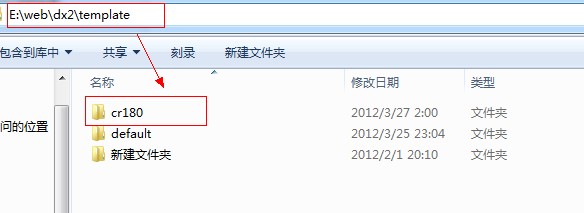
1、创建模板存放文件夹
在程序目录template文件夹中创建自己命名的模板目录

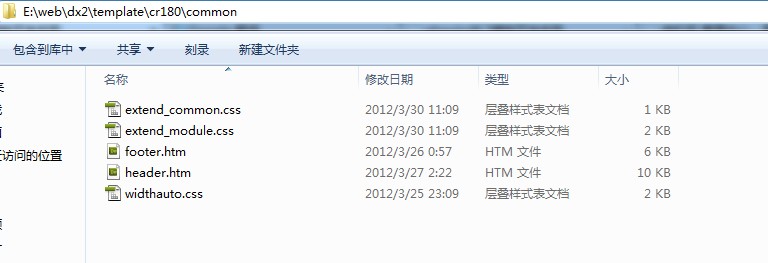
2、创建css样式文件以及全局页头/尾文件
在自己创建的模板文件夹中建立全局文件夹,并在全局文件夹里创建css样式文件与全局文件
extend_common.css 是附加的全局样式表(查看关于这个附加css文件的功能介绍)
extend_module.css 是附件的模块样式表(查看关于这个附加css文件的功能介绍)
widthauto.css 是切换宽版时二次定义全局样式表的文件
header.htm 全局页头文件
footer.htm 全局页尾文件
创建模板文件时只需要创建自己需要定义的模板文件,不需要像默认模板那样创建全部模板文件!
因为Discuz的模板处理特性是如果不能在非默认模板目录中找到模板文件就在默认模板目录中去调用!所以我们只需要创建需要修改的模板文件!
创建模板时请根据默认模板目录的文件目录结构进行创建,点击此处查看模板目录结构注解
extend_common.css 是附加的全局样式表(查看关于这个附加css文件的功能介绍)
extend_module.css 是附件的模块样式表(查看关于这个附加css文件的功能介绍)
widthauto.css 是切换宽版时二次定义全局样式表的文件
header.htm 全局页头文件
footer.htm 全局页尾文件
创建模板文件时只需要创建自己需要定义的模板文件,不需要像默认模板那样创建全部模板文件!
因为Discuz的模板处理特性是如果不能在非默认模板目录中找到模板文件就在默认模板目录中去调用!所以我们只需要创建需要修改的模板文件!
创建模板时请根据默认模板目录的文件目录结构进行创建,点击此处查看模板目录结构注解

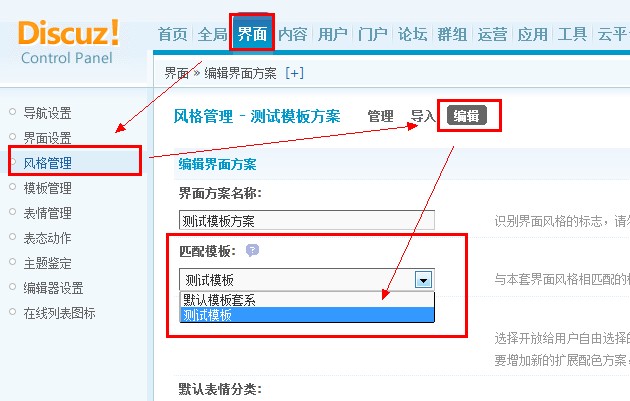
3、程序后台的创建
后台创建模板目录

复制默认风格并设置为默认

编辑复制的风格并选择匹配模板为刚才创建的模板体系

4、模板创建完毕
模板创建完毕后,下面的步骤就是进入后台,编辑你创建的那个模板,进行风格配色,配色时请参考 风格配色方案注解图!
后台配色完毕后就可以根据自己的需求对各个模板文件代码进行修改,新手如果看模板代码困难时,请参考模板制作中必须知道的变量、循环、判断、文件嵌套
修改css样式表时可点击这里查看css基础样例
有些文件修改后需要刷新两次或后台-界面-风格管理-更新css缓存,才能看见效果!
后台配色完毕后就可以根据自己的需求对各个模板文件代码进行修改,新手如果看模板代码困难时,请参考模板制作中必须知道的变量、循环、判断、文件嵌套
修改css样式表时可点击这里查看css基础样例
有些文件修改后需要刷新两次或后台-界面-风格管理-更新css缓存,才能看见效果!