描述
hbox:这种布局允许元素以水平方式分布。语法
这里是使用hbox布局的简单语法layout: 'hbox'
例
下面是一个简单的例子显示了hbox布局的用法<!DOCTYPE HTML> <html> <head> <link href="Https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.CSS" rel="stylesheet" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.create('Ext.panel.Panel', { renderTo : Ext.getBody(), layout : { type :'hbox' }, requires: ['Ext.layout.container.HBox'], xtype: 'layout-horizontal-box', width : 600, frame :true, items : [{ title: 'Panel 1', html : 'Panel with flex 1', flex : 1 },{ title: 'Panel 2', html : 'Panel with flex 2', flex : 2 },{ title: 'Panel 3', width: 150, html : 'Panel with width 150' },{ title: 'Panel 4', html : 'Panel with flex 1', flex : 1 }] }); }); </script> </head> <body> </body> </html>
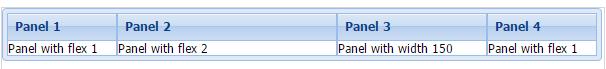
这将产生以下结果