描述
网格:这个组件是显示数据的简单组件,它是以表格格式存储在Ext.data.Store中的记录的集合。语法
这里是创建网格的简单语法 Ext.create('Ext.grid.Panel',{
grid properties..
columns : [Columns]
});
例
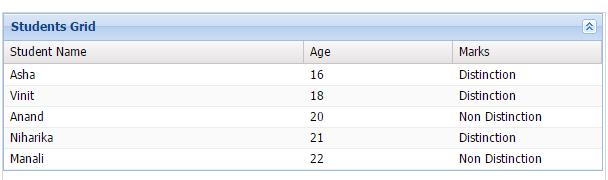
下面是一个简单的例子显示网格<!DOCTYPE HTML> <html> <head> <link href="Https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.CSS" rel="stylesheet" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script> <script type="text/javascript"> // Creation of data model Ext.define('StudentDataModel', { extend: 'Ext.data.Model', fields: [ {name: 'name', mapping : 'name'}, {name: 'age', mapping : 'age'}, {name: 'marks', mapping : 'marks'} ] }); Ext.onReady(function(){ // Store data var myData = [ { name : "Asha", age : "16", marks : "90" }, { name : "Vinit", age : "18", marks : "95" }, { name : "Anand", age : "20", marks : "68" }, { name : "Niharika", age : "21", marks : "86" }, { name : "Manali", age : "22", marks : "57" } ]; // Creation of first grid store var gridStore = Ext.create('Ext.data.Store', { model: 'StudentDataModel', data: myData }); // Creation of first grid Ext.create('Ext.grid.Panel', { id : 'gridId', store : gridStore, stripeRows : true, title : 'Students Grid', // Title for the grid renderTo :'gridDiv', // Div id where the grid has to be rendered width : 600, collapsible : true, // property to collapse grid enableColumnMove :true, // property which alllows column to move to different position by dragging that column. enableColumnResize:true, // property which allows to resize column run time. columns : [{ header: "Student Name", dataIndex: 'name', id : 'name', flex: 1, // property defines the amount of space this column is going to take in the grid container with respect to all. sortable: true, // property to sort grid column data. hideable: true // property which allows column to be hidden run time on user request. },{ header: "Age", dataIndex: 'age', flex: .5, sortable: true, hideable: false // this column will not be available to be hidden. },{ header: "Marks", dataIndex: 'marks', flex: .5, sortable: true, // renderer is used to manipulate data based on some conditions here who ever has marks greater than 75 will be displayed as 'Distinction' else 'Non Distinction'. renderer : function (value, metadata, record, rowIndex, colIndex, store) { if (value > 75) { return "Distinction"; } else { return "Non Distinction"; } } }] }); }); </script> </head> <body> <div id = "gridDiv"></div> </body> </html>
这将产生以下结果:

网格属性:
可折叠:此属性用于向网格添加折叠功能。 在网格属性中添加“Collapsible:true”功能以添加此功能。排序:此属性是为网格添加排序功能。 在网格中添加列属性“sortable:true”以应用排序ASC / DESC。 默认情况下为true,因此如果您不想显示此功能,可以将其设为false。
columns : [{ header: "Student Name", dataIndex: 'name', id : 'name', flex: 1, sortable: true // property to sort grid column data }]默认情况下,可以使用属性分类器应用soring:{property:'id',direction:'ASC'} In store。 在将数据呈现到网格之前,它将基于分拣机中提供的属性和给定的方向对网格数据进行分类。
启用列调整大小:可以使用网格属性“enableColumnResize:true”调整列的大小(可以增大或减小其宽度)。
列可隐藏:在网格中添加列属性“hideable:true”,使列显示为隐藏或显示。 默认情况下为true,因此如果您不想显示此功能,可以将其设为false。
columns : [{ header: "Student Name", dataIndex: 'name', id : 'name', flex: 1, sortable: true, hideable: true // property which allows column to be hidden run time on user request }]
可拖动列:添加列属性“enableColumnMove:true”是网格属性,我们可以使用它移动网格中的列。
渲染器:这是基于我们从商店获得的数据显示网格数据的自定义视图的属性。
columns : [{ header: "Marks", dataIndex: 'marks', flex: .5, sortable: true, // renderer is used to manipulate data based on some conditions here who ever has marks greater than 75 will be displayed as 'Distinction' else 'Non Distinction'. renderer : function (value, metadata, record, rowIndex, colIndex, store) { if (value > 75) { return "Distinction"; } else { return "Non Distinction"; } } }]
注意:所有的属性都添加在上面的网格示例中,尝试它们在try it编辑器。