描述
自动:这是默认布局,根据元素数量决定元素的布局。语法
这里是使用自动布局的简单语法layout: 'auto'
例
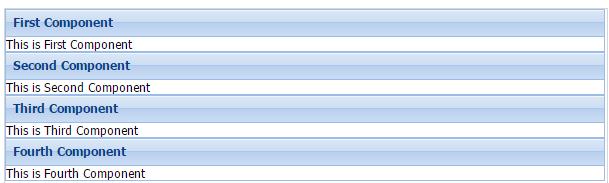
下面是一个简单的例子显示了使用自动布局<!DOCTYPE HTML> <html> <head> <link href="Https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.CSS" rel="stylesheet" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.create('Ext.container.Container', { renderTo : Ext.getBody(), layout : 'auto', width : 600, items : [{ title: 'First Component', html : 'This is First Component' },{ title: 'Second Component', html : 'This is Second Component' },{ title: 'Third Component', html : 'This is Third Component' },{ title: 'Fourth Component', html : 'This is Fourth Component' }] }); }); </script> </head> <body> </body> </html>
这将产生以下结果