(一).前言:
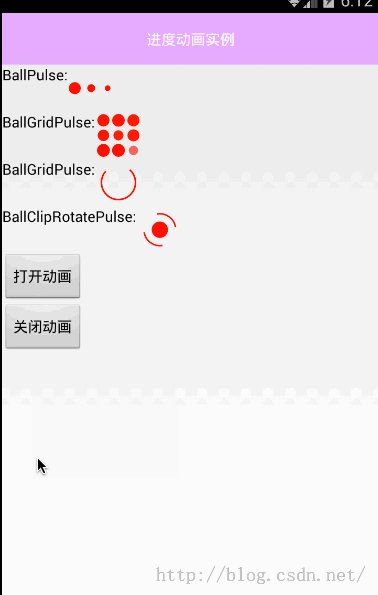
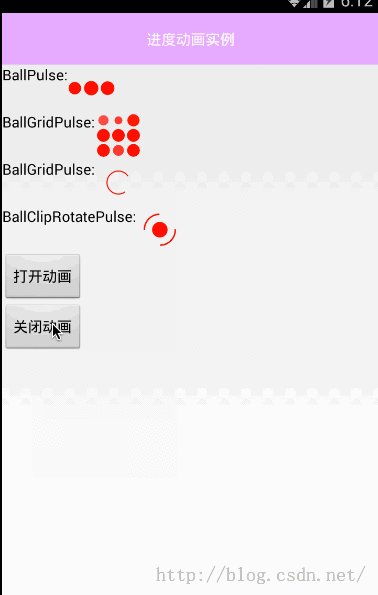
今天我们的项目继续更新,今天主要要加入一个非常漂亮的进度指示器AVLoadingIndicatorView(开源地址)效果很不错,用起来非常简单和平时ProgressBar一样简单。效果如下:
FastDev4Android框架项目地址:Https://github.com/jiangqqlmj/FastDev4Android
(二).简要介绍:
AVLoadingIndicatorView是一个Android平台进度动画的集合框架,我们可以非常简单的配置和使用动画。
(三).使用方式:
3.1.AndroidStudio框架引入配置:build.grade配置
dependencies {
compile 'com.wang.avi:library:1.0.0'
compile'com.nineoldandroids:library:2.4.0'
}
3.2.布局引入加载控件
<?xmlversion="1.0" encoding="utf-8"?> <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical"android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="fill_parent" android:layout_height="49dp" android:background="#e7abff" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@color/white" android:text="进度动画实例"/> </LinearLayout> <ScrollView android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <!--BallPulse--> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@color/black" android:text="BallPulse:"/> <com.wang.avi.AVLoadingIndicatorView android:id="@+id/avloadingIndicatorView_BallPulse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="visible" app:indicator="BallPulse" app:indicator_color="@color/red" /> </LinearLayout> <!--BallGridPulse--> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@color/black" android:text="BallGridPulse:"/> <com.wang.avi.AVLoadingIndicatorView android:id="@+id/avloadingIndicatorView_BallGridPulse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="visible" app:indicator="BallGridPulse" app:indicator_color="@color/red" /> </LinearLayout> <!--BallClipRotate--> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@color/black" android:text="BallGridPulse:"/> <com.wang.avi.AVLoadingIndicatorView android:id="@+id/avloadingIndicatorView_BallClipRotate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="visible" app:indicator="BallClipRotate" app:indicator_color="@color/red" /> </LinearLayout> <!--BallClipRotatePulse--> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@color/black" android:text="BallClipRotatePulse:"/> <com.wang.avi.AVLoadingIndicatorView android:id="@+id/avloadingIndicatorView_BallClipRotatePulse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="visible" app:indicator="BallClipRotatePulse" app:indicator_color="@color/red" /> </LinearLayout> <Button android:id="@+id/progress_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="打开动画"/> <Button android:id="@+id/progress_stop" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="关闭动画"/> </LinearLayout> </ScrollView> </LinearLayout>
3.3.手动控制布局显示和隐藏,具体Activity代码如下:
packagecom.chinaztt.fda.test; importandroid.os.Bundle; importandroid.view.View; importandroid.widget.Button; importcom.chinaztt.fda.ui.R; importcom.chinaztt.fda.ui.base.BaseActivity; importcom.wang.avi.AVLoadingIndicatorView; importorg.androidannotations.annotations.EActivity; /** * 当前类注释: * 项目名:FastDev4Android * 包名:com.chinaztt.fda.test * 作者:江清清 on 15/11/3 08:37 * 邮箱:[email protected] * QQ: 781931404 * 公司:江苏中天科技软件技术有限公司 */ @EActivity public classAVLoadingIndicatorActivity extends BaseActivity{ private Buttonprogress_start,progress_stop; private AVLoadingIndicatorViewavloadingIndicatorView_BallPulse; @Override protected void onCreate(BundlesavedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.av_loading_indicator_layout); avloadingIndicatorView_BallPulse=(AVLoadingIndicatorView)this.findViewById(R.id.avloadingIndicatorView_BallPulse); progress_start=(Button)this.findViewById(R.id.progress_start); progress_stop=(Button)this.findViewById(R.id.progress_stop); //打开动画 progress_start.setOnClickListener(newView.OnClickListener() { @Override public void onClick(View v) { avloadingIndicatorView_BallPulse.setVisibility(View.VISIBLE); } }); //关闭动画 progress_stop.setOnClickListener(newView.OnClickListener() { @Override public void onClick(View v) { avloadingIndicatorView_BallPulse.setVisibility(View.GONE); } }); } }
3.4.实现效果如下:

(四).官方可选动画:

上面为该库提供的所有动画的实例,下面对于每一个动画的配置信息做如下说明(以行为单位):
第一行:BallPulse,BallGridPulse,BallClipRotate,BallClipRotatePulse
第二行:SquareSpin,BallClipRotateMultiple,BallPulseRise,BallRotate
第三行:CubeTransition,BallZigZag,BallZigZagDeflect,BallTrianglePath
第四行:BallScale,LineScale,LineScaleParty,BallScaleMultiple
第五行:BallPulseSync,BallBeat,LineScalePulseout,LineScalePulseOutRapid
第六行:BallScaleRipple,BallScaleRippleMultiple,BallSpinFadeLoader,LineSpinFadeLoader
第七行:TriangleSkewSpin,Pacman,BallGridBeat,SemiCircleSpin
到此位置关于AVLoadingIndicatorView框架做出漂亮的ProgressBar,同时我们的项目已经配置该动画集框架.欢迎大家去Github站点进行clone或者下载浏览:https://github.com/jiangqqlmj/FastDev4Android 同时欢迎大家star和fork整个开源快速开发框架项目~