(一).前言:
项目开发中对于列表(listview)和表格(girdview)中的数据显示,我们就需要写自定义的Adapter。所以一般一个项目下来少得十几个Adapter,多的二十几个甚至更多。但是Adapter的处理一般就是传入数据,view模板,getView,之类的在加入一些控制显示之类的代码。虽然写起来难度不大,但是很多类似的代码经常需要狂写,简直会有想吐的赶脚吧~。今天为大家介绍一款快速Adapter的框架,只需要创建QuickAdapter,传入布局,数据,然后绑定控件以及显示的数据即可。这样一讲是不是赶脚非常方便了,OK我们赶紧行动吧~。
Base-Adapter-Helper(Github地址)
FastDev4Android框架项目地址:Https://github.com/jiangqqlmj/FastDev4Android
(二).基本介绍:
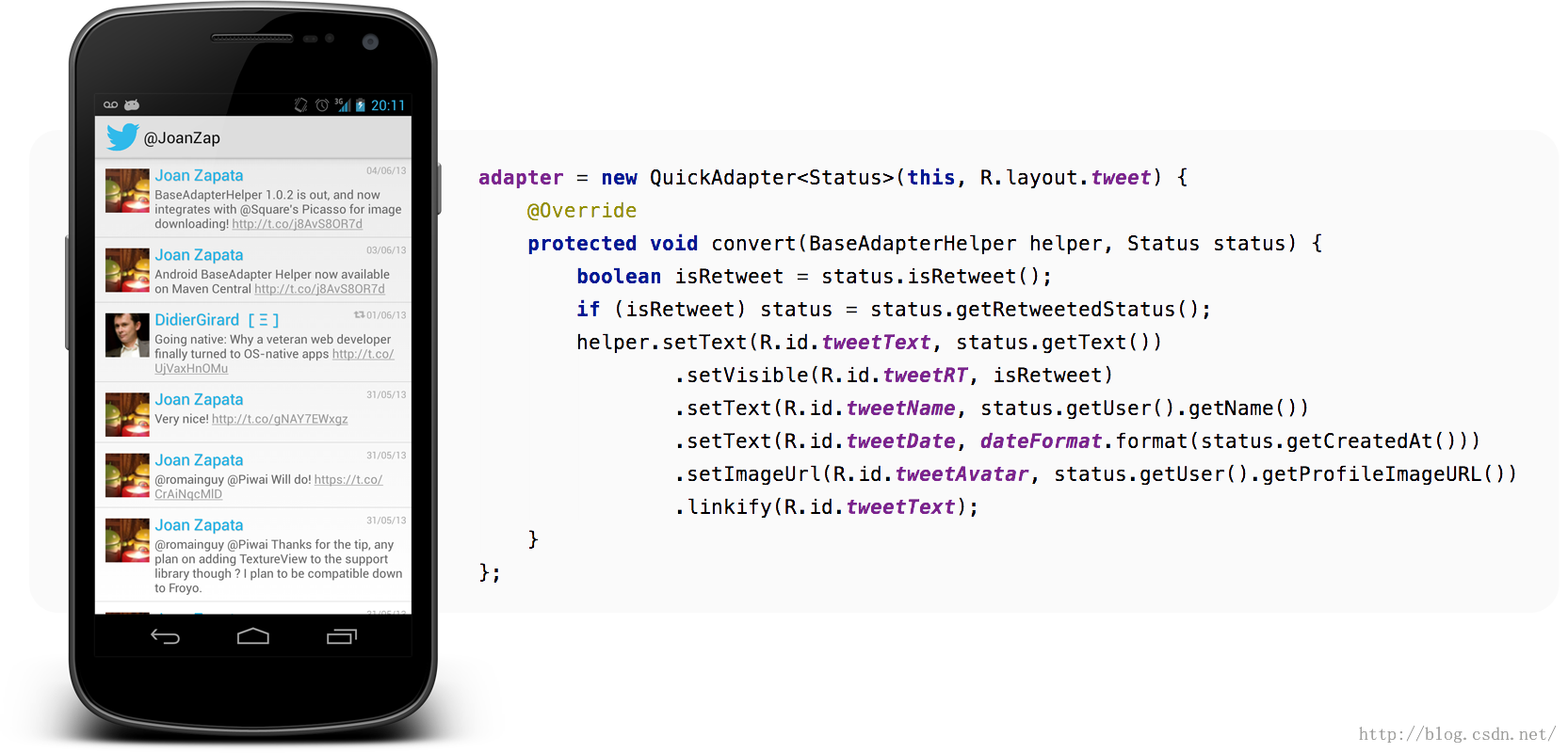
2.1:BaseAdapterHelper是BaseAdapter ViewHolder模板的抽象,让我们更快的写出Adapter来绑定数据显示。官网给出的使用实例和实现效果如下:

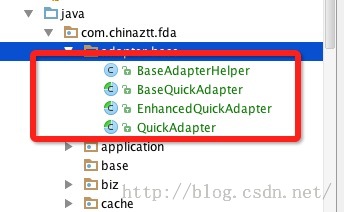
下载该项目下来,整个项目一共四个类文件:
- BaseAdapterHelper 可以使得BaseAdapter的getView()方法更加简单的使用。摆脱ViewHolder模板的写法
- QuickAdapter 该类可以让我们自定义的BaseAdapter类的代码大量的缩减,让我们把精力集中在业务实现上面。我们只需要做的是绑定控件view和数据model即可。
- EnhancedQuickAdapter 增强的QuickAdapter,主要是用于绑定控件view和数据model
- BaseQuickAdapter QuickAdapter的高层类封装,实现BaseAdapter中抽象方法,同时对于data数据的操作以及其他操作
2.2.AndroidStudio引入Base-Adapter-Helper库,一种方式最简单了直接使用以下方式依赖:
compile'com.joanzapata.android:base-adapter-helper:1.1.11'
我这边采用的是第二种方式:因为该库只有四个类,所以我就把这个类直接复制进入去了,如下:

不过直接这样还行,因为该项目中setImageUrl()方法中图片异步加载采用的是Picasso框架,所以要么你
修改该框架,要么你就可以以下方式引入该框架:
compile 'com.squareup.picasso:picasso:2.5.2'
2.3.BaseAdapterHelper中的方法介绍:
- 对于任何TextView:setText()调用setText(String)
- 对于任何View:setAlpha()调用setAlpha(float)
- 对于任何View:setVisiable()调用setVisibility(int)
- 对于任何TextView:linkify()调用Linkify.addLinks(view,ALL)
- 对于任何TextView:setTypeface()调用setTypeface(Typeface)
- 对于任何ProgressBar:setProgress()调用setProgress(int)
- 对于任何ProgressBar:setMax()调用setMax(int)
- 对于任何RatingBar:setRating()调用setRating(int)
- 对于任何ImageView:setImageResource()调用setImageResource(int)
- 对于任何ImageView:setImageDrawable()调用setImageDrawable(Drawable)
- 对于任何ImageVIew:setImageBitmap()调用setImageBitmap(bitmap)
- 使用setImageUrl()会使用Picasso框架来进行下载图片然后现在ImageView中
- 使用seImageBuilder()会使用Picasso的图片请求构建器
- setOnClickListener()
- setOnTouchListener()
- setOnLongClickListener()
- setTag()
- setChecked()
- setAdapter()
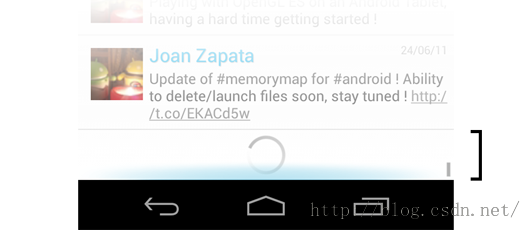
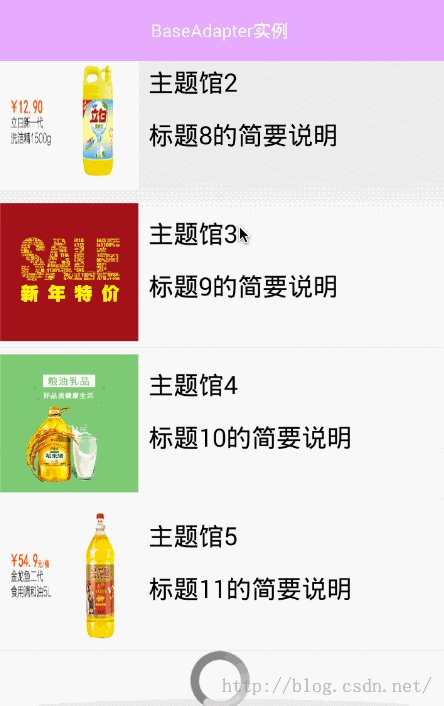
2.4.我们可以使用showIndeterminateProgress(boolean)可以控制列表底下显示进度。如下:

(三).使用实例:
有了以上对于框架的基本介绍和引入之后,现在我们可以来具体实现一个例子了,其实用法很简单:
- 准备数据(和以往一样)
- 创建适配器(创建适配器并且绑定数据和相关布局控件,model即可)--这边就不需要重写一个自定义的适配器了。
- Listview绑定适配器(和以往一样)
3.1.准备数据:ModuleBean和DataUtil
packagecom.chinaztt.fda.entity; /** *当前类注释:列表数据测试数据实体类 *项目名:FastDev4Android *包名:com.chinaztt.fda.entity *作者:江清清 on 15/11/8 17:56 *邮箱:[email protected] *QQ: 781931404 * 公司:江苏中天科技软件技术有限公司 */ publicclass ModuleBean { private String modulename; private String imgurl; private String description; public ModuleBean() { } public ModuleBean(String modulename, Stringimgurl, String description) { this.modulename = modulename; this.imgurl = imgurl; this.description = description; } public String getModulename() { return modulename; } public void setModulename(Stringmodulename) { this.modulename = modulename; } public String getImgurl() { return imgurl; } public void setImgurl(String imgurl) { this.imgurl = imgurl; } public String getDescription() { return description; } public void setDescription(Stringdescription) { this.description = description; } @Override public String toString() { return "ModuleBean{" + "modulename='" +modulename + '\'' + ", imgurl='" + imgurl+ '\'' + ", description='" +description + '\'' + '}'; } }
packagecom.chinaztt.fda.test; importcom.chinaztt.fda.entity.ModuleBean; importjava.util.ArrayList; importjava.util.List; /** *当前类注释: *项目名:FastDev4Android *包名:com.chinaztt.fda.test *作者:江清清 on 15/11/8 17:53 *邮箱:[email protected] *QQ: 781931404 * 公司:江苏中天科技软件技术有限公司 */ publicclass DataUtils { /** * 进行构造相关数据 * @return */ public static List<ModuleBean>getAdapterData(){ List<ModuleBean> moduleBeans=newArrayList<ModuleBean>(); ModuleBean moduleBean=new ModuleBean(); moduleBean.setModulename("完美“价”给你"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150325/20150325083110_0898.jpg"); moduleBean.setDescription("标题1的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("探路者,旅行记"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150325/20150325083214_8280.jpg"); moduleBean.setDescription("标题2的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("进口商品,彻底放价"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150328/20150328105404_2392.jpg"); moduleBean.setDescription("标题3的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("鲜果季"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150325/20150325083611_0644.jpg"); moduleBean.setDescription("标题4的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("盼盼 法式小面包"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150312/20150312100454_8837.jpg"); moduleBean.setDescription("标题5的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("雀巢 脆脆鲨 威化 480g/盒"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150312/20150312100617_0693.jpg"); moduleBean.setDescription("标题6的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("主题馆1"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150129/20150129163540_6179.jpg"); moduleBean.setDescription("标题7的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("主题馆2"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150129/20150129163615_1774.jpg"); moduleBean.setDescription("标题8的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("主题馆3"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150129/20150129163635_1130.jpg"); moduleBean.setDescription("标题9的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("主题馆4"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150129/20150129163840_0270.jpg"); moduleBean.setDescription("标题10的简要说明"); moduleBeans.add(moduleBean); moduleBean=new ModuleBean(); moduleBean.setModulename("主题馆5"); moduleBean.setImgurl("http://interface.zttmall.com/Images/upload/image/20150129/20150129163849_4099.jpg"); moduleBean.setDescription("标题11的简要说明"); moduleBeans.add(moduleBean); return moduleBeans; } }
3.2.创建适配器(绑定数据,控件相关)和绑定适配器
packagecom.chinaztt.fda.test; importandroid.os.Bundle; importandroid.widget.ListView; importcom.chinaztt.fda.adapter.base.BaseAdapterHelper; importcom.chinaztt.fda.adapter.base.QuickAdapter; importcom.chinaztt.fda.entity.ModuleBean; importcom.chinaztt.fda.ui.R; importcom.chinaztt.fda.ui.base.BaseActivity; importorg.androidannotations.annotations.AfterViews; importorg.androidannotations.annotations.EActivity; importorg.androidannotations.annotations.ViewById; importjava.util.List; /** *当前类注释:baseAdapterhelper 使用实例 *项目名:FastDev4Android *包名:com.chinaztt.fda.test *作者:江清清 on 15/11/8 17:39 *邮箱:[email protected] *QQ: 781931404 * 公司:江苏中天科技软件技术有限公司 */ @EActivity(R.layout.base_adapter_test_layout) publicclass BaseAdapterTestActivity extends BaseActivity { @ViewById ListView lv_base_adapter; private QuickAdapter<ModuleBean>mAdapter; private List<ModuleBean> moduleBeans; @Override protected void onCreate(BundlesavedInstanceState) { super.onCreate(savedInstanceState); } @AfterViews public void bindLvData(){ moduleBeans=DataUtils.getAdapterData(); if(mAdapter==null) { mAdapter = newQuickAdapter<ModuleBean>(this, R.layout.lv_item_base_layout,moduleBeans){ @Override protected voidconvert(BaseAdapterHelper helper, ModuleBean item) { mAdapter.showIndeterminateProgress(true); helper.setText(R.id.text_lv_item_title, item.getModulename()) .setText(R.id.text_lv_item_description, item.getDescription()) .setImageUrl(R.id.img_lv_item, item.getImgurl()); } }; lv_base_adapter.setAdapter(mAdapter); } } }
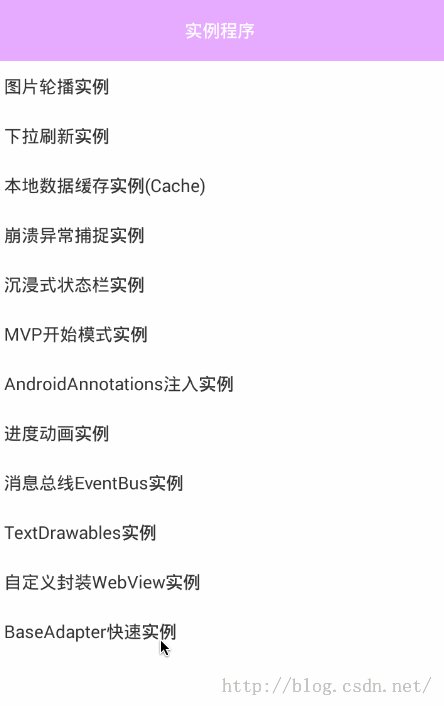
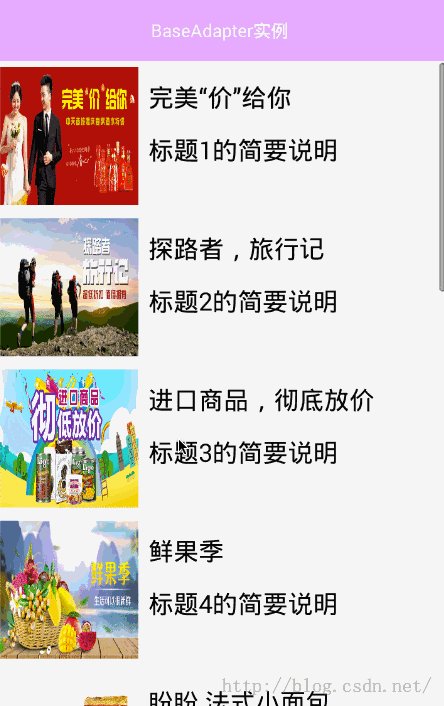
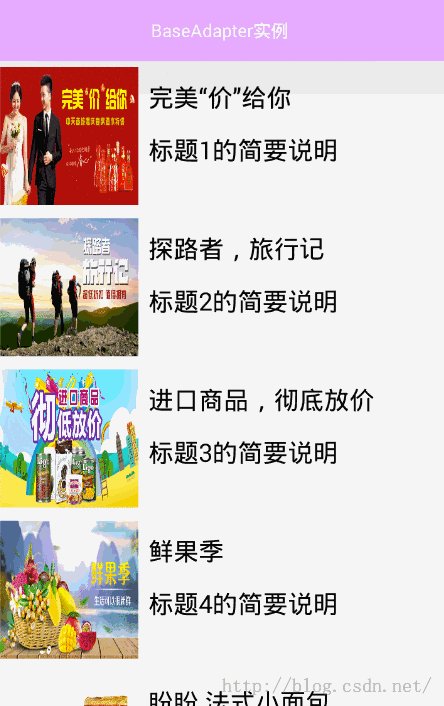
3.3.运行效果如下

好了到此Base-Adapter-Helper的基本介绍和基本使用已经讲完了,相信大家已经会初步使用了,下一
篇我们对于源代码的实现做一个分析和扩展进阶使用做讲解。具体全部代码已经上传到FastDev4Android项目中了。同时欢迎大家去Github站点进行clone或者下载浏览:
https://github.com/jiangqqlmj/FastDev4Android 同时欢迎大家star和fork整个开源快速开发框架项目~